
Cómo generar un Heatmap
Los Heatmaps o mapas de calor son unas herramientas que nos permiten realizar mediciones de la interacción en una web. El objetivo final es recoger datos del comportamiento de los usuarios. De esta forma permite que lleguemos a conclusiones respecto a los cambios que puedan optimizar la usabilidad del usuario y en cierta forma aumentar las conversiones en un comercio online.
Se trata de un sistema de estudio del consumidor que ya se usaba en marketing. Heredero directo de la técnica de eye tracking, que estudia el recorrido de la mirada de un individuo a la hora de leer un texto o observar una imagen. Con un sistema similar, y presentando diferentes variantes, los mapas de calor nos permiten establecer patrones en el uso medio de una web y a partir de ellos meternos en la cabeza del usuario y mejorar la experiencia.
Existen numerosas formas de implementar un heatmap en nuestra web. Ya sea con módulos para el backoffice, como extensiones y programas de pago. En este post explicaremos cómo generar un mapa de calor de forma gratuita.
Tipos de heatmap
Teniendo en cuenta las diferentes formas de consumir el contenido de una web, nuestros mapas de calor pueden basarse en distintas mediciones para obtener los datos:
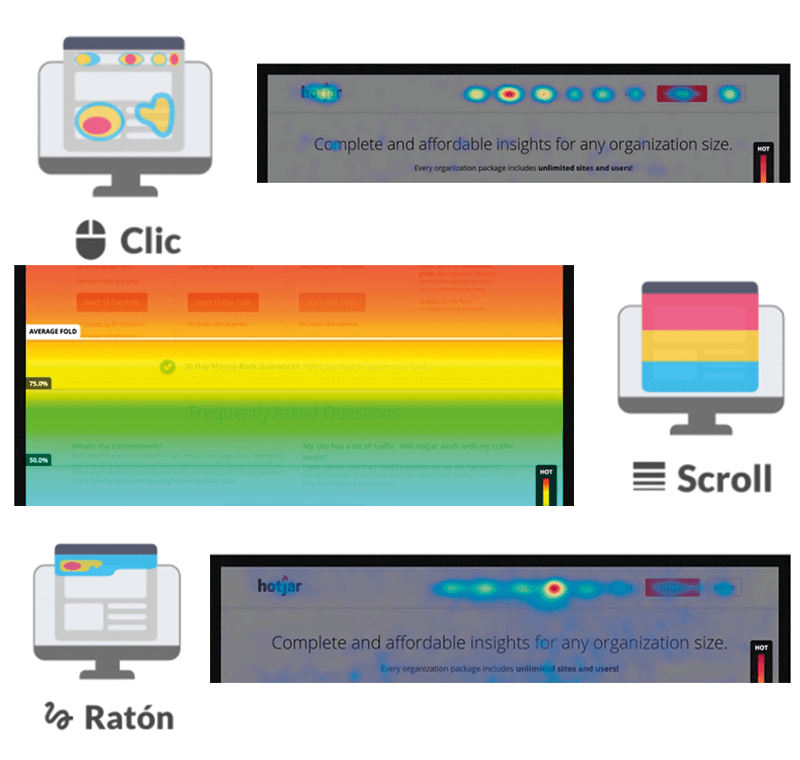
- Mapas de calor a base de clics. Quizás el más común y más relevante para un ecommerce. Basado en la acción de clicar sobre los distintos elementos de la web.
- Mapas de calor con movimiento de ratón. Estos mapas registran el paso del ratón en la interfaz, trazando el recorrido.
- Mapas de calor a base de scroll. Estos mapas trabajan midiendo el tiempo de atención del usuario, de modo que áreas pueden ser más atractivas en base al tiempo que retengan mayor o menor atención.

El que nos resultará más interesante y destacaremos en este post es el heatmap de clics. La razón es que responde a acciones concretas y no al mero recorrido del usuario para una web. Si eres un comercio electrónico y quieres mejorar tus conversiones, es muy interesante que puedas evaluar la interacción con los elementos de tu web (botones, call to action, banners, pop-ups…) y comparar su eficacia.
Los mapas de clics permiten acotar los porcentajes mostrados a unas determinadas fechas. De modo que es posible evaluar la eficacia de cómo funcionó una interfaz en una determinada campaña o temporalidad concreta. Extraer conclusiones partir de esta información nos ayudará a cada vez hacer diseños web más orientados a lo que el usuario medio espera.
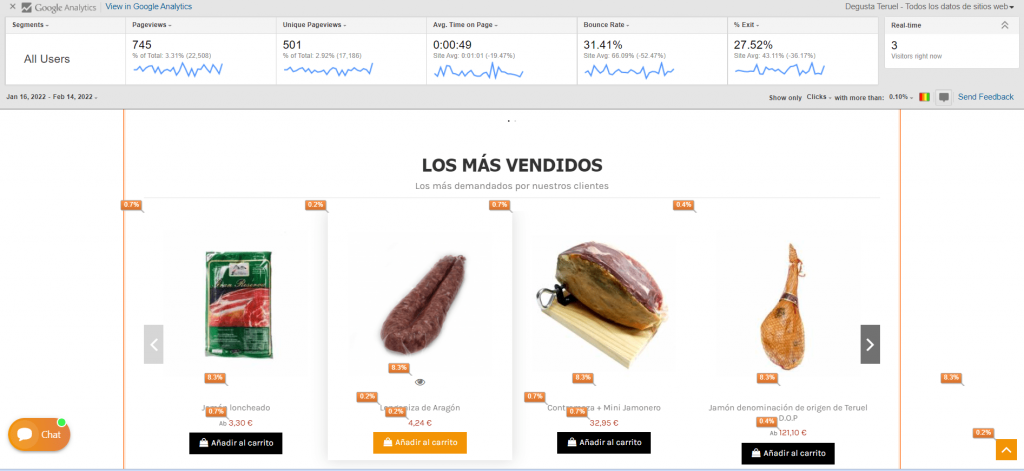
Mapa de calor con Google Analytics

Siendo en 2022 aún el buscador con mayor número de usuarios, contamos con que la mayoría de comercios electrónicos podrán beneficiarse de las herramientas que Google nos ofrece. Con los heatmaps no es una , y es que podemos añadir una extensión a nuestra cuenta de Analytics que nos permita usar un mapa de clics. Se trata de un método libre de pago que nos permite acceder a datos de navegación de usuario que por defecto no se ofrecen en nuestra cuenta.
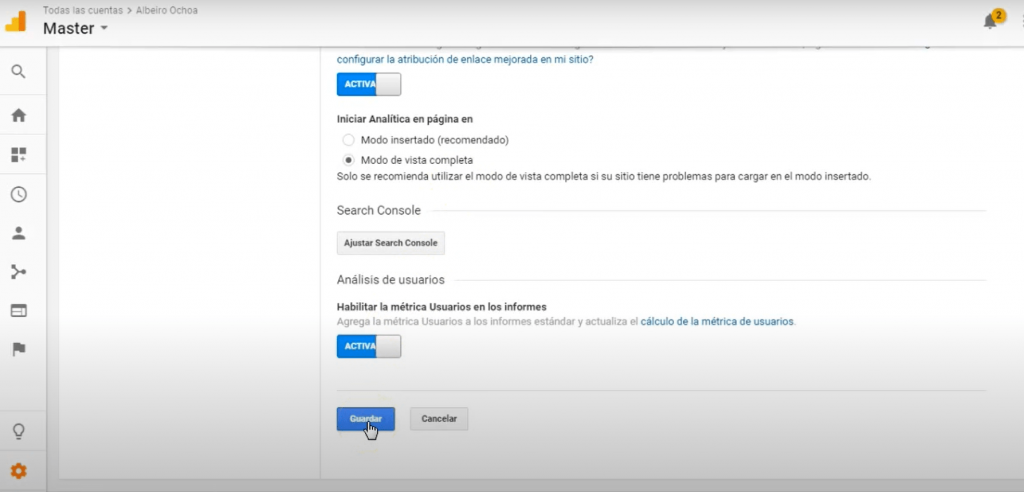
En primer lugar debemos realizar el siguiente recorrido en el panel de Google Analytics:
Administrar > Configuración de la propiedad > Analítica en página
Dentro de esta opción se nos ofrecerán dos modos:
- Modo insertado
- Modo de vista completa
Recomendamos el segundo aunque se contraindique en la herramienta. Elegido el modo de vista completa, una vez guardados los cambios requeriremos de una extensión gratuita que ofrece Google Chrome para este navegador (Page Analytics).
Optimizar nuestra Web con Mapas de Calor
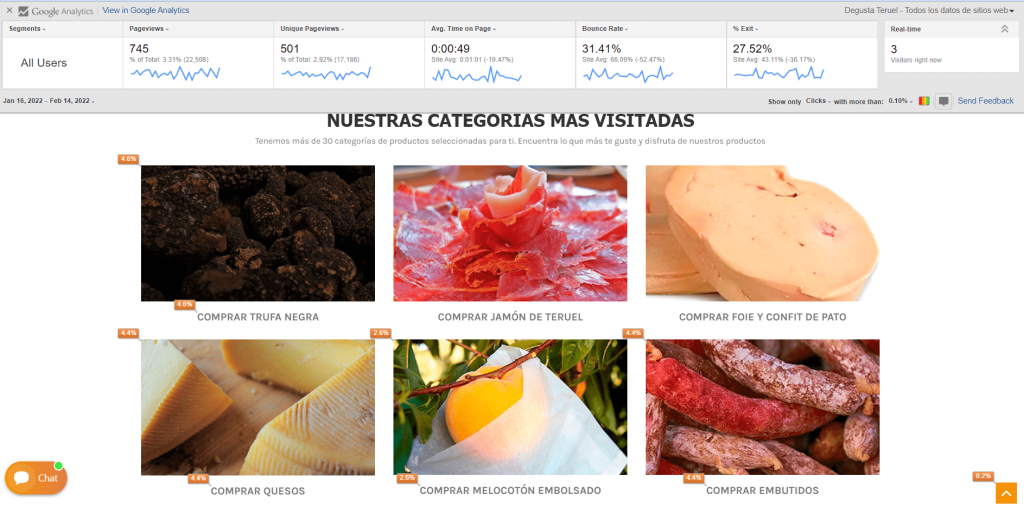
Sumado a los datos respecto al número de visitantes de página o tiempo de interacción, que ya nos da Analytics; esta extensión nos permitirá saber las zonas de interés de nuestra web y los elementos que están fallando. Estas son algunos de los aspectos de los que nos podemos beneficiar usando el mapa de clics:
- Entender el tráfico. Los mapas de calor nos permiten acercarnos más a la psicología del usuario. Pudiendo trazar el recorrido que realiza una experiencia de usuario media.
- Optimización. Los cambios en el orden y distribución de los elementos, además de la estética de estos, pasarán a realizarse de una forma más sofisticada. Podremos tomar cada vez menos decisiones intuitivas y con una mayor base de datos.
- Aumentar la conversión. Una mejor experiencia de usuario tenderá a traducirse en un mayor tráfico recurrente y la probabilidad de generar nuevas conversiones o de que usuarios reincidan, aumentará con ello.


¿Necesitas más información?
Llámanos sin compromiso para conocer las necesidades que requiere en su negocio