Tendencias Diseño Web 2022
Vivimos una época en la que una primera impresión resulta determinante para un portal en Internet. Bastan unos segundos para que el usuario decida si mantener la navegación o si por otro lado esa visita se sumará a la tasa de rebote. Se trata de un terreno muy competido en el que se deben desarrollar interfaces aptas tanto para nativos digitales como para los usuarios más primerizos, y es que la era digital ya no entiende de edad. Muchos son los servicios que a día de hoy sólo son atendibles online, lo que empuja a los mayores a familiarizarse con las visita de páginas web. Por otro lado la tecnología se ha convertido en aliada de profesores y pedagogos.
Ante un público tan amplio y heterogéneo, una línea cuidada de diseño web se convierte en la nuestra carta de presentación. Debe ser limpia e intuitiva, pero a la vez atractiva. Generar un impacto en el usuario a la vez que éste se siente familiarizado con el funcionamiento de la interfaz. En este post hablaremos sobre algunas de las corrientes y tendencias que están cogiendo fuerza y que podremos ver plasmadas en webs de toda índole este 2022.
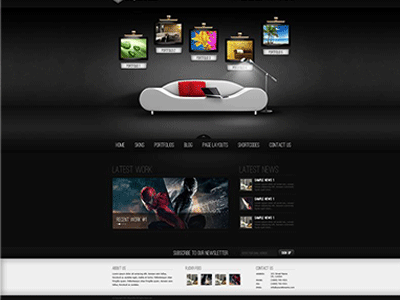
Elementos 3D

Siendo un recurso que hace unos años podía restar mucha velocidad de navegación, el objeto 3D a día de hoy, supone una apuesta en la estética y con ello el atractivo de la web. A la hora de presentar un producto o un proceso, el usuario preferirá esta forma de presentar formas y volúmenes. Las imágenes planas de alguna forma quedan en un segundo plano.
Dotar de movimiento a estos objetos será un valor añadido para un mayor impacto. De igual forma que ocurre con el vídeo frente a la imagen, el dinamismo siempre será un añadido para nuestros diseños.
Existen muchos bancos de objetos 3D de uso gratuito, demás de los de pago o con sistema de donaciones. En estos podemos encontrar textos, gráficos, transparencias, etc. Aunque nosotros siempre recomendaremos el uso de objetos genuinos.
¿Necesitas más información?
Llámanos sin compromiso para conocer las necesidades que requiere en su negocio
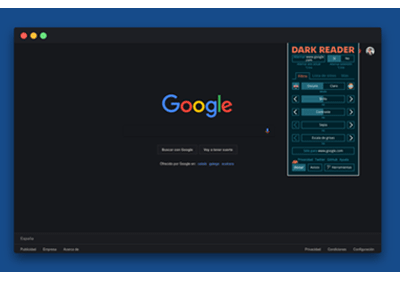
Modo Oscuro
Del mismo modo que cada vez se cumplen un mayor número de funciones y actividades frente a la pantalla, el tiempo de exposición se ha disparado. Pasamos más horas frente a distintas formas de pantalla con el uso de los diferentes dispositivos. Muchos el uso de un monitor es parte de su trabajo, pero también del ocio con la televisión, por no hablar de la consulta continua del teléfono móvil, así como exposiciones pasivas en la calle y otros lugares. Esto ha hecho que muchos se inclinen hacía el modo oscuro para su web. Esto lo vemos como una opción que aplicar para visualizar la interfaz, o incluso webs que han optado por construir su diseño principal en este sesgo lumínico.
La fatiga visual se reduce en gran medida con exposiciones a pantalla con modo oscuro. Un alto porcentaje de las consultas web y las compras online se realizan cuando ha oscurecido, es incluso frecuente que uno en la oscuridad se baste sólo de la luz de una pantalla. Por esto resulta muy interesante dar una opción más afable a la vista para esos usuarios de nuestra web


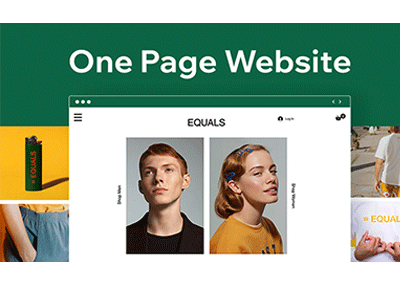
One-page
La tecnología táctil ha cambiado la forma de interactuar con los medios digitales y esto también se refleja en los productos que se consumen en Internet. En estructura de una web, lo que antes no se podría haber concebido sin una construcción de silo con pestañas que nos hacen avanzar o retroceder en el sitio; ahora puede presentarse como una web de una sola página en la que el usuario se desplaza a haciendo scroll. Toda la información se presenta en una página principal, y la pantalla acaba funcionando como el frame de un vídeo que el usuario delimita a su antojo.
Cursores Custom
El cursor es un elemento que nos acompaña durante toda la navegación y rara vez lo vemos presentar algún cambio. Cada detalle importa y eso nos lo han demostrado webs populares que han optado por implementar cursores personalizados en su interfaz. Se trata de un valor añadido que ayuda a generar recuerdo de nuestra web y que puede contribuir a reducir la tasa de rebote.

Scroll horizontal
Nuestra experiencia como usuarios nos trae enseñados a desplazarnos por una web de arriba hacia abajo. Esto sería una herencia de la forma de leer occidental. Sin embargo como hemos visto, la familiarización con el medio abre puertas en la mente para otras formas de interacción. Se ha observado en centros educativos que los más jóvenes que han tenido contacto con tabletas u otro dispositivo táctil, no conciben estas como un espacio plano como si un libro dotado de luz se tratase, sino que desarrollan una visión del espacio más amplia. Lo que nos lleva a sistemas de scroll que funcionen con desplazamiento lateral, que abre a una interacción más compleja si se combina con scroll vertical como en los diseños One-Page.

Tipografías grandes
Las fuentes siempre han sido un pilar fundamental en el diseño web, contrario a lo que pudiera pensarse en la creciente cultura de la imagen y el dinamismo, no han pedido su importancia. Se consume con mayor impaciencia el contenido digital, se hacen lecturas diagonales y mucho más esquemáticas, resulta más difícil transmitir información en un tiempo cada vez más reducido. Es por ello que plasmar los conceptos principales en tipografías atractivas de gran tamaño, se ha convertido en un recurso popular. Esto conlleva una labor de síntesis y un estudio cuidado del buen gusto para el diseñador web.
Degradados con grano
La fusión de la luz y los colores no es algo con lo que no estemos familiarizados, de hecho es frecuente en banners e imágenes de las webs. Frente a imágenes de tinta plana resultan más atractivos estos degradados y transmiten modernidad. Un paso más en esta evolución de la imagen está el gradiente con grano. Este efecto añadido dota de textura a los colores y destaca frente a la mera transición de colores. Los degradados con efectos permiten destacar aún mas las tipografías que se plasman sobre estos y dotan a estas de profundidad aún cuando no se le haya aplicado sombreado o volumen a estas.
